top of page

Reflection: Roof Garden
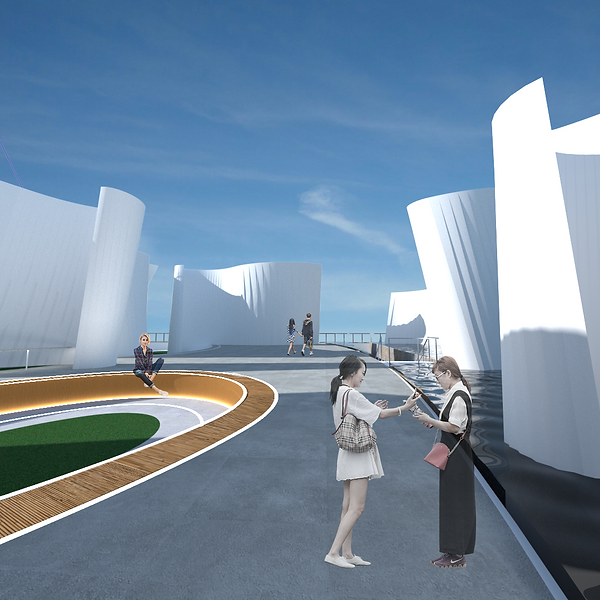
The roof garden provides a close to nature environment, combines with the geography community and the landscape, creates a feeling close to the sea, and helps offset the loss caused by the rapid development of the city. At the same time, it strengthens the publicity and inclusiveness of the building and provides a space for aggregation and interaction. The circular sunken seat is intended to guide visitors from different backgrounds to gather and communicate.
PROGRASS SKETCH


'Incorporate water totem pattern onto the floor'
'Incorporate local landscape into the design'


Mesh gap to allow water pass.
Water falls path.

Roof Garden
Roof garden.

Sunken communal seating area


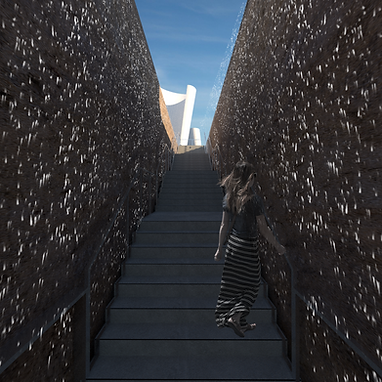
Single reflection space (night)
Single reflection space (day)
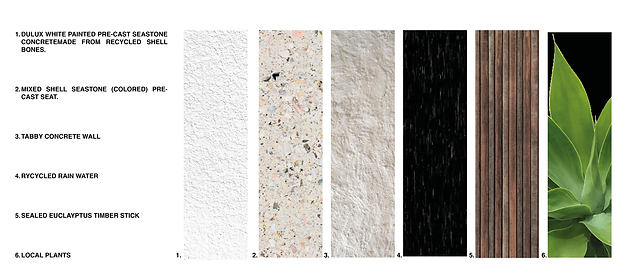
MATERIALITY

bottom of page